※上記画像, 権利関係の都合上CC-BY対象外, 転載不可
2010年から2011年、高校の授業(卒業研究: 情報特論)の一環として卒業レポートを書きました。
内容としては、TOWN、特にECA Townで身につけたWebアプリケーションの話から話を広げ、 Web関連の技術を俯瞰してみようというものでした。具体的には、
- HTTPと, それを支えるTCP/IP
- URI
- クライアントとサーバ
- HTML
- JavaScript
- Flashなどのプラグインを要する技術
- サーバサイドのプログラミング技術
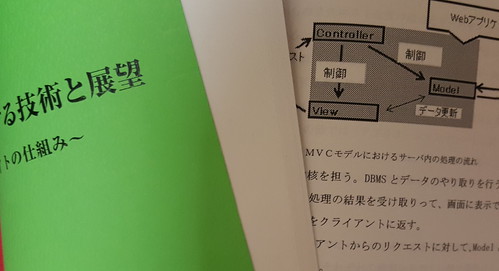
- サーバサイドのアーキテクチャ( 3層モデル, Model-View-Controller など)
- セキュリティのお話(XSS, CSRF, SQLインジェクションなど)
あたりを簡単にですが網羅していました。(約2万字)
しかし、何かを論じる部分にかけており、あまりいいものにはなりませんでした。 今だったらもっと濃いものが書けそうな気がします。気が向いたらまた書きなおしてみたいところですね。
※上記画像, 権利関係の都合上CC-BY対象外, 転載不可
友人のヒラリラー氏が制作したゲーム作品のサイト制作を行いました。 また、ゲーム中にもゲスト出演させて頂きました。
この頃はまだテーブルレイアウトだった….
データ
| タイトル | Continue |
|---|---|
| URI | https://hirarira.net/wwa/continue/ |
| ゲーム作者 | ヒラリラー |
| サイト作者 | 雨宮松雪(現: まつゆき) |
| ソースコード | 各ページのHTMLソースをご覧ください |
| サイト側開発言語 | HTML, CSS, ActionScript(Flash) |
| 公開日 | 2010年7月17日 |
| 備考 | ゲームとしての詳細なスタッフクレジット |
2009年12月(高校2年)、SNSプログラム TOWN改造 によって得られたPerlプログラミング知識、RPGエンジンWWA の既存のランキングシステムのソースコード調査によって得られた知識を総合して、TOWNとWWAを連携させるプログラムを作成しました。
(当時の)WWAには、拡張子が .cgi のURLゲート(HTMLでいうところのハイパーリンク) が設定されているマスに触れることにより、ステータスなどの情報をHTTPのGETメソッドでサーバに送信する仕様があり、これを応用し
WWAから送られてきたステータスをTOWNで受信するプログラムの作成に成功しました。(WWAの初期パラメータを外部から与える仕様がもともとあったため、TOWNからWWAへの送信は簡単に実装できました。)
さらに、そのプログラムを用いて新たなTOWNとなる「ECA Town」を開発し、当時管理していたチャットのメンバーと「ECA開発委員会」という団体を組織し、
- TOWNにおける新規コンテンツの考案
- TOWN上の街の管理
- 起こりうるセキュリティ上の脅威のテスト, メンバ間での共有
- 新しいシステムの考案、システムからプログラムへの書き起こし
などを行いました。
しかしながら、クライアントサイド(ブラウザ)上でほぼ完結するプログラムのWWAと、サーバサイドでほぼ完結するプログラムのTOWNを連携してステータスの整合性を保つことは容易ではなく、セキュリティ上の事情によりWWAを動かすJavaがブラウザ上で動かしにくなった上、TOWNの抱える根本的なセキュリティ上の問題のために2012年に運営を終了することになりました。(その後、引き継いだ方がいらっしゃいまして、実際にサービスが終了になったのは2014年の2月です。)
ECA自体はある意味失敗に終わったプロジェクトでしたが、私自身のプログラミングの知識と通信(HTTP)の知識をより良いものにしてくれたことは言うまでもないと考えています。
データ
| タイトル | ECA Town |
|---|---|
| URI | (既に公開終了済) |
| TOWN関連プログラム作者 |
|
| WWA関連プログラム作者 | |
| 運営 | ECA開発委員会
|
| ソースコード | セキュリティ上の問題があるため公開不可 |
| TOWN側開発言語 | Perl, JavaScript, HTML, CSS |
| WWA側開発言語 | Java, WWAマクロ, WWAEval拡張マクロ |
| 使用ライブラリ | WWAEval(四則演算実行クラスを含む) |
| 開発期間 | 2009年12月頃-2011年8月頃 |
| 公開期間 | 2010年5月4日-2010年7月16日(αテスト) 2010年7月16日-2012年5月31日(βテスト) 2012年6月18日-2014年2月4日(運営者変更後) |
スクリーンショットギャラリー (CC-BY対象外/転載不可)
2009年8月(高校2年)、某所(学校関連)にて開かれたプログラミング初学者向けのJavaのセミナーに参加しました。
はじめてプログラミング言語に触ったのは、2002年の祖父とのメールにおけるJavaScriptで、はじめてコードを 書き換えたのは(HTML, JavaScript, CSS以外では) 2006年のTOWN改造時のPerlで、条件分岐やループなどの制御 構造を正式に学んだのは中学3年の技術の授業(2006-2007年)ですが、自分でゼロからコードを書くことはそれまでほとんどありませんでした。
これで、ようやくプログラミングの基礎が出揃ったことになります。(まだこの頃は for 文の挙動の理解が少し怪しかったと記憶しております。)
※上記画像, 権利関係の都合上CC-BY対象外, 転載不可
2009年3月、中学以来からの付き合いの友人のヒラリラー 氏のWebサイト「ヒラリラーのMP」が更新困難となったため、
管理業務を一時的に引き受けることになりました。管理開始時に、サイトの大幅なリニューアルを行ったため、副産物として、HTML/CSSの体系的な知識が身につきました。(table 要素
でレイアウトをする残念っぷりでしたが)
また、このリニューアルでは、Parafla! (サイト終了済, アーカイブへリンク)というFlash作成ツールを用いて、ナビゲーションと画面中央部に流すムービーを作成しました。
なお、この時期に個人用のノートパソコンを購入し、PC使用可能時間が大幅に伸びたため、代理更新には相当力が入ったのですが、一方で、学業成績の低下などの問題も発生しました。
しかし、ヒラリラーが再び更新可能となった2009年10月には代理更新は終了することとなりました。(ヒラリラーのMPリニューアルで使用したレイアウトは、引き続き自サイトの「G10-Project Works」で2011年3月まで使用継続)
データ
| タイトル | ヒラリラーのMP, G10-Project Works |
|---|---|
| URI(復元サイト) | https://archive.chashitsu.org/restore/gpw |
| URI(復元Flash) | https://archive.chashitsu.org/restore/gpw/oldflash.html |
| 作者 | ヒラリラー, 雨宮松雪(現:まつゆき) |
| ソースコード | 各ページのHTMLソースをご覧ください |
| 開発言語 | HTML, CSS, ActionScript(Flash部) |
| 開発期間 | 2009年4月頃-2011年3月頃 |
| 公開期間 | 2009年3月24日-2009年9月21日(ヒラリラーのMP) 2009年9月21日-2011年3月11日(G10-Project Works) |
2007年から2008年は、Webサイトの更新はあまり行わなくなりました。 その頃はヒラリラー氏のWebサイトに設置されたTOWNや付属のチャットでの交流を楽しんでいたのですが、 そこで知った一人の友人からニコニコ動画や深夜アニメなどの話を聞き、見るようになりました。
その周辺のコミュニティでしばらく過ごすことになるのですが、途中でPCのディスプレイが故障してしまい、およそ5ヶ月の間家族の PCを利用することができない状態となってしまいました。(中学校の成績が学年20位以上にならないと新しいPCを買ってもらえないという ルールつき、最終的に23位で許されました。) ディスプレイ故障中の間は祖父のPCを借りて遊んでいました。
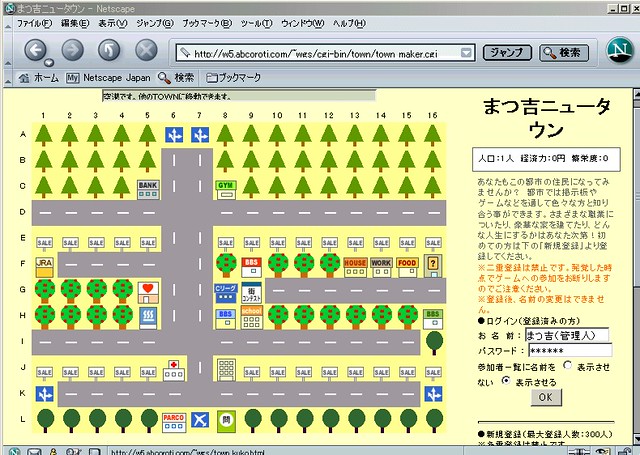
2006年(当時中2)、ヒラリラー氏から「TOWN」(サイト終了済のため、アーカイブへリンク) というゲームシステムが設置されているWebサイトの存在を聞き、いくつかのサイトで遊びました。 「TOWN」は、仮想的な街で暮らす系のゲーム兼SNSで、Perlが動作するWebサーバを用意できれば個人でも簡単に設置できるのですが、 当時の私は、このプログラムをレンタルサーバ上のスペースに設置し、TOWNの管理を始めることにしました。
後にプログラム上の改造を施したものの、当時の技術不足により復旧不可能な障害が発生し、初代のTOWNは閉鎖に追い込まれました。
一方その頃、ヒラリラーが設置したTOWNは大成功し、彼が作成したWWAと共に彼のサイトは大繁盛となりました。
今思えば、この「TOWN」の設置が、私の中では最初のWebアプリケーションの設置であったと言えるでしょう。(初代TOWNの後, いくつかTOWNを設置していました。)
スクリーンショット(CC-BY対象外/転載不可)
データ
| タイトル | まつ吉ニュータウン, 新まつ吉王国, 電脳新都 (公開順) |
|---|---|
| プログラム作者 | TOWN原作: brassiere氏, 改造TOWN: たっちゃん氏 |
| 管理・改造 | まつ吉(現:まつゆき) |
| URI | セキュリティ上の問題があるため公開不可 |
| ソースコード | セキュリティ上の問題があるため公開不可 |
| 開発言語 | Perl, JavaScript, HTML, CSS |
| 開発期間 | 2006年頃-2008年頃 |
| 公開期間 | 2006年3月28日〜2009年9月21日 |
| 備考 | TOWN原作およびたっちゃん氏による改造TOWNを元としてソースコードに改変を加えた。 |
2005年(当時中1)、最初のWWAゲームを作成しました。WWA (World Wide Adventure) は、ロールプレイングゲーム作成に特化したゲーム作成ツールおよびゲームプレイ環境です。
作成したゲームは自分のWebサイトに公開しました。また、当時中学校の同期であったヒラリラー氏とともにWWA制作技術を学びました。
当初、自分のWebサイトでヒラリラー氏の作品も公開していたのですが、後に彼は自身のWebサイトを立ち上げ、以降の彼の作品は彼のサイトで公開されることになりました。
2004年(当時小6)10月、中学受験準備のためにWebサイトの管理の継続を断念しました。
しかし、親に隠れてPCでサイト管理をしたり遊んでいたりしたため学業に身が入らず、受験勉強に大きな影響が出ました。
受験の結果、中高一貫校に進むことになりました。
ぱどタウンを教わった時と同じ友人グループから、楽天広場(現:楽天ブログ)の存在を聞き、 2003年12月18日、個人のWebサイトを立ち上げました。 当時、まだ「ブログ」という言葉はまだメジャーではなかったため、ある意味では時代を先取りした形となると言えるかもしれません。
当時のWebサイトの内容としては、「色々な場所で使えるHTMLタグの紹介」のようなものでしたが、私自身がHTMLを理解していなかったため、非常に拙いものであったと覚えています。